Qui n’a jamais eu de difficultés à voir une page web sur son smartphone ? Ou qui n’a pas eu le choix de choisir entre une page mobile et une page web, que ce soit sur un smartphone ou une tablette ? Aujourd’hui, tout le monde ou presque a accès à un réseau internet via son smartphone. Grâce à l’omniprésence des réseaux internet, à l’émergence de smartphones toujours plus rapide, compétitif par rapport à un terminal fixe, les personnes ont de plus en plus de facilité à se connecter à internet avec leur smart- phone. Plus besoin d’être chez soi devant son ordinateur pour surfer sur internet.
Le Doc’ vous explique qu’est ce que le responsive design et pourquoi à l’avenir tous les sites auront leur version mobile.

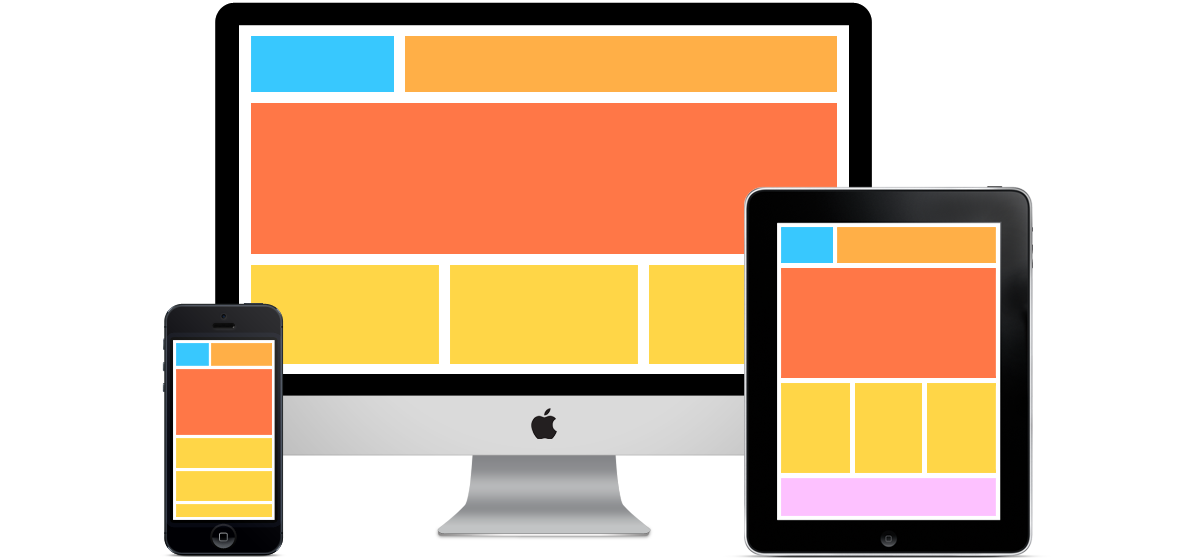
Qu’est-ce que le responsive design ?
Le contexte d’aujourd’hui implique que l’ordinateur fixe traditionnel n’est plus le seul support de visionnage du web et le seul outil d’accès à l’information. En effet, au détriment des ordinateurs fixes et portables, d’autres appareils connectés au web connaissent des ventes record. C’est le cas des tablettes ainsi que des mobiles, et plus particulièrement des smartphones, qui tiennent le haut du classement des ventes de produits high- tech. Ainsi, en 2014, 1,3 milliards de smartphones et 230 millions de tablettes ont été vendus dans le monde contre seulement 277 millions d’ordinateurs de bureau et portables.
Les utilisateurs sont très actifs sur leurs appareils connectés. Selon une enquête du Credoc, en France, en 2013, 9 utilisateurs sur 10, ont consulté un site web depuis leurs appareils mobiles. Selon la même source, 79% des détenteurs de smartphones naviguent quotidiennement sur internet depuis leurs appareils.
Le responsive design est un concept créée par Ethan Marcotte, web designer américain. Il s’agit d’adapter le contenu du site web à son appareil mobile, quelqu’il soit : Iphone, Smartphone, Tablette, Ordinarteur. Cela permet de rendre les sites web plus agréables à lire sur les appareils mobiles pour les utilisateurs.
Le responsive design, un avantage pour les sites web ?
Aujourd’hui, on ne parle plus d’internautes mais de véritables mobinautes. En effet, les internautes ne se contentent plus seulement de l’ordinateur et se connectent de plus en plus souvent depuis leur téléphone ou leur tablette, les sites internet doivent alors s’adapter à ces nouvelles modalités de connexion. Le Responsive Design s’est ainsi rapidement imposé comme la solution incontournable pour conserver et renforcer sa présence sur le web quel que soit le support de navigation utilisé. On reconnait ainsi bon nombre d’avantages au Responsive Design comme par exemple :
- Une meilleure réactivité : Le Responsive Design permet avant tout d’offrir plus de réactivité à un site web. Ce dernier va s’adapter automatiquement aux différentes résolutions d’écrans possibles.
- L’universalité du produit : L’affichage du site web est universalisé grâce à un URL unique qui permet à tous les supports mobiles de respecter la même structure d’information que le site internet d’origine.
- Une ergonomie optimale : Les colonnes et les images s’ajustent et se redimensionnent automatiquement selon la résolution d’écran. L’ergonomie est alors à son paroxysme et permet de garder intacte la qualité de l’information diffusée sur le site. L’expérience utilisateur est ainsi homogène, qu’il s’agisse d’un ordinateur, d’une tablette ou d’un téléphone, le produit reste le même et ne déstabilise pas lors de sa prise en main.
- Pas de changements des contenus : Les contenus et les fonctionnalités d’un site web Responsive Design sont les mêmes quel que soit le support de navigation. Ainsi si je consulte l’article d’un site sur mon ordinateur et que je veux poursuivre ma lecture sur mon smart- phone, le contenu n’aura pas été élagué pour convenir à la version mobile et sera toujours le même.
Le responsive design a énormément d’avantages, mais il est difficile à mettre en place. Il implique de revoir entièrement un site web afin que le contenu de ce dernier soit adapté pour les appareils mobiles. Il s’agit aussi d’une solution assez coûteuse pour les entreprises qui souhaitent s’investir dedans.
Le Doc’ n’est pas encore responsive design, mais peut être est-ce sa résolution pour 2018 ? Affaire à suivre ;)




